Element / London / 2023-24
Built soverign messaging app with a new design system for governments to communicate securely, from zero to one.
Lead a team of designers across 4 different teams to launch a brand new workplace communication app that is end-to-end encrypted and decentralised accounting for 50% of our company’s revenue in 2023.

About
Element is a B2B secure messaging platform
An open source platform built for privacy focused government agencies like US Navy, NATO, United Nations, German Armed Forces and UK Ministry of Defense.
Runs on a decentralised communication standard called Matrix, that has 110 million users worldwide.
Products include a web experience, mobile app, video call and admin tools.
Problem
Design and technical debt was stagnating revenue
The legacy mobile app was causing customers to churn with it’s poor experience, stagnating our ARR and sales funnel.
The performance of the legacy mobile apps was very slow.
Along with that, the design flows and content were overly complex and full of technical jargon, which could use some love.
The design team also wanted to create a more robust design system to help ensure consistency, and accelerate design and development cycles.
Oppurtunity
It’s time for a complete redesign
To increase user adoption we needed to rebuild and redesign the mobile app to get it on par with competitors and in line with user expectations.
This gave us a chance to uplift the tech stack, implement native app design and create a new, more efficient and accessible design system.
We called this redesigned app Element X, which would eventually replace the current mobile apps.
Role
Leading designs across 4 squads
Lead designer managing 3 designers and working in 4 squads design systems.
Paired closely with the product manager and engineering manager to set team processes, plan the roadmap and define features and delivery.
Worked closely with the leadership on product strategy, launch and high risk features.


Design Goals: Reliable + Accessible
📱
Introduce native iOS and Android patterns to make apps familiar and intuitive for the users
⁉️
Demystify complex interactions and content and present them in a simple and engaging way
👨🦯
Double down on accessibility of the app to make sure it is inclusive for all users
🚅
Minimise negative impact of lag by optimising for perceived performance
Design considerations
-

Uniformity across platforms
We spent a long time evaluating how uniform vs native did we want the iOS and Android apps to be. For a lean team like ours, we decided that having minimal customisation would help us move faster without compromising on the usability of the apps.
-

Brand colour accessibility
Our brand colour wasn’t inherently acceesible with a very low contrast ratio. To be more focused on usability, we decided to default the app to monochrome while sparingly using an accessible green shade for buttons and text actions/links, while finding opportunities for the brand to shine.
-

Using up to date patterns
To support Jetpack compose and SwiftUI on Android and iOS respectively and to be more efficient we decided to stick with as much native components, using Material 3 on Android and latest OS library on iOS. Ensuring an easy to maintain process between feature development and design systems team.



My key responsibilities
-

Workload balancing
I developed visualizations of workload and bandwidth for designers, enabling them to prioritize tasks and requests more effectively, while also fostering improved collaboration with product managers.
-

Roadmapping and processes
I partnered with team leads to craft the quarterly roadmap, sharing progress updates, addressing blockers, and optimizing processes for increased efficiency as necessary.
-

Working with leadership
I led weekly syncs with leadership to report progress, gather feedback, strategize product initiatives, and coordinate launches, pivotal for aligning efforts, ensuring clear direction.
-

Defining feature requirements
Collaborating with the product manager, I developed feature requirements and worked closely with them to ensure alignment, thereby guaranteeing that we were building the right features for our product.
-

End-to-end designing
I spearheaded end-to-end design and documentation efforts for features. This included design decisions and debt, thereby fostering open communication and easy knowledge transfer
-

Cross-platform alignment
I organized cross-platform syncs to maintain consistency with web design, facilitating seamless integration and alignment across all platforms, thereby harmonizing roadmaps across multiple teams.
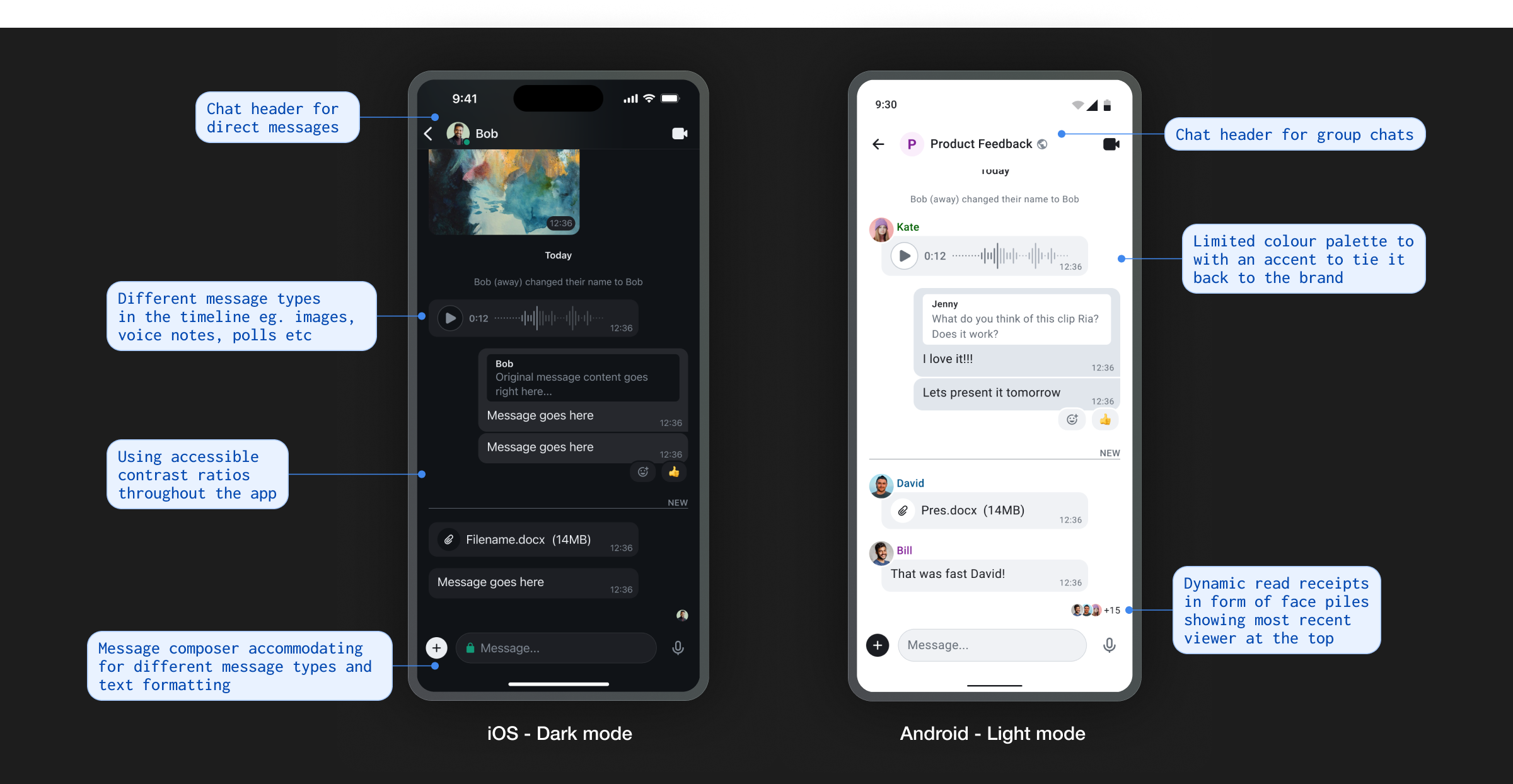
Element X
Message Timeline
Timeline is one of the core screens of the app. I designed these screens making sure the content was the king by using a limited colour palette, using the brand colour sparringly, making sure the interface was clean and accessible.


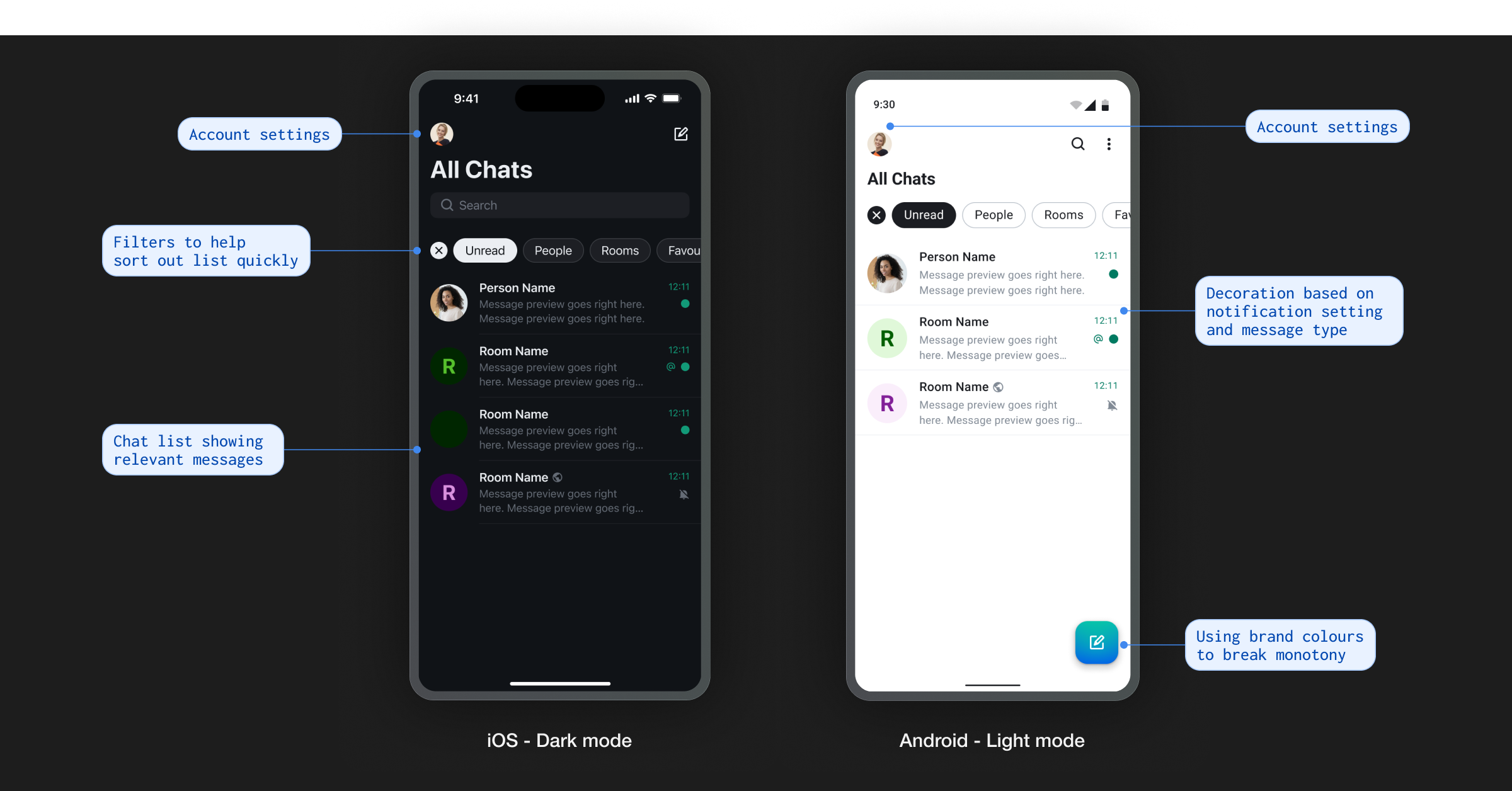
Chat list
I created the home screen containing a list of chats. The key task was to make sure the interactions and UI fel familiar to iOS and Android users, defaulting to platform native patterns and components.



Chat list filter UI
I particularly worked to create dynamic multiple select filters to help users find their chat easily allowing the user to filter by - direct or group chats, as well to be able to filter by their favourite chats as well as to be able to see their unread chats (for those inbox zero workers)


Other Features
Polls
Notification Settings
Outcome
Accounted for 50% of 2023’s revenue
Currently we are working on a migration plan to sunset legacy apps completely.
We are also settings capabilities to integrate decentralised and secure audio and video calling into the platform.
Key Learnings
Good team dynamic = good product
In small teams, with hard deadlines, things will go wrong. I learnt how to use humour and conversations outside work to form personal connections to help pick everyone up when they were down. This directly impacted the quality of the product we were shipping.
It was challenging to make decisions for the design system and the product simultaneously. If I could go back, I would have spent more time defining the system before starting to work on the complete product redesign.
Since there were 4 different teams involved in the relaunch, I found it extremely important to maintain good documentation of our decisions so align teams behind a shared vision.




